WebWave Review: These days, the market is full of website builders that offer customers different ways to create their websites, however, these tools can be divided into two groups:
First of all, no-code website builders aim to make websites as fast as possible using layouts, and…
Second, high-end website builders require a more significant level of specialized HTML, CSS, and Javascript skills.
And then there is WebWave. – A state-of-the-art website builder that works more like a visual computing tool than a traditional website developer.
However, as energizing as it may sound, we must not lose sight of what is most important. In this review, we’ll take a look at what WebWave brings to the table for people hoping to proficiently create their next website.
Visit Lifetime Deal Page Now!!
Table of Contents
What is WebWave?
WebWave is a website builder that allows you to create websites without any coding or server design. You simply plan your website on a realistic endpoint (such as the Adobe Photoshop user interface), click a button, and the website goes live. Nothing fancy at this point.
With WebWave, you can create a single page and larger websites, such as an online store or blog. WebWave also offers an excellent Substance The Board Framework (CMS).
Making websites with this device is FREE. You have immediate access to every single highlight this website builder brings to the table, and you pay right when you need to associate the website you worked on with your own space.
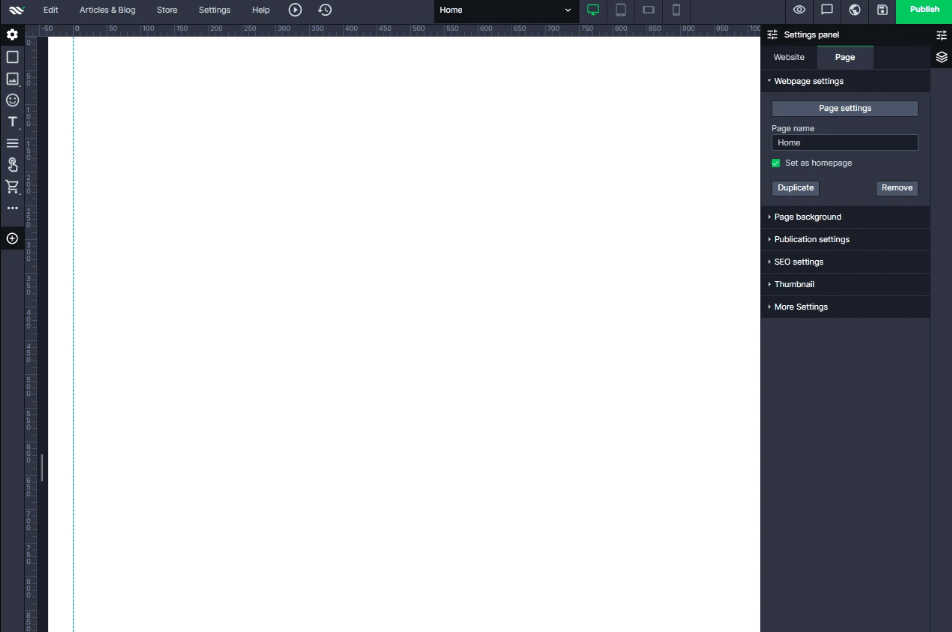
Interface of WebWave
WebWave’s interface was created to resemble that of graphic design software. Adobe Photoshop and Illustrator immediately come to mind. You will have an advantage if you have previous experience working with graphic design tools. However, because the design is simple, no prior experience is required.

On the left side, there are various types of elements from which you can build your website. They are categorized and organized logically, with the most basic (rectangle shape) at the top and the most complex (contact shapes) at the bottom.
There is also a “composition” section with groups of pre-made elements, such as text or image compositions.
You can use them as customizable blocks to speed up the creation of a website. A nice touch is that you can save your compositions and use them in different projects.
The “layers” and “settings” panels are on the right-hand side. This is where you manage all the elements you used in your layout from the left.
In general, the interface is neat and well-organized. The important thing to remember is that you can change the location of some sections, such as moving the layers panel to the right. WebWave’s interface is completely customizable.
Visit Lifetime Deal Page Now!!
Ease of use
At first, I was very impressed with WebWave. They kept their word: the element can be placed wherever you want on the workspace. There are no grids or boxes, just drag and drop. It feels like a graphic design tool and allows you to get creative.
Unfortunately, for those with less graphic and web design experience, this freedom can be overwhelming. However, there are rulers available to help you align the elements however you like.
But let me give you a hint. If you are completely new to WebWave, the best way to get started is with a template.
You can stop there if you don’t mind the more original design. Choose a template. Edit it however you want (because you can) and publish your website.
It’s a piece of cake. You can finish in a matter of minutes. Even if you’re not an experienced designer, you’ll be pleasantly surprised at how much you can accomplish after spending some time playing with the tool and learning how it works.
I’m glad the WebWave team took inspiration from graphic design software. Layers and unlimited workspace allow you to truly recreate your vision and effortlessly design a fantastic website.
WebWave – Features
I’ll use the categories on WebWave’s website as a guide to show you the features. I believe it will allow me to easily go through all of them.


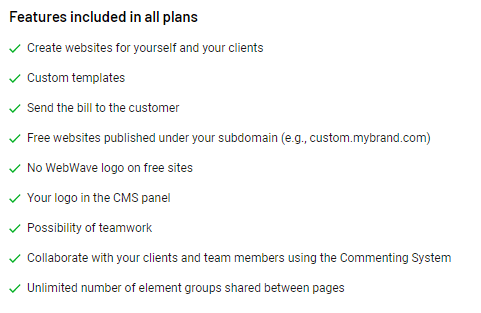
Freelancers and Agencies
WebWave also allows you to create websites for your clients if you are a web designer.
You can create websites for your clients under your brand using your agency account and the white label feature. You can collaborate with your team thanks to the CMS. You can grant permissions to your CMS users at various levels and on various pages. It is a very useful feature that allows you to keep track of everything.
You can also get discounts on Premium plans for websites you create with an agency account. If you set the commission rate, you can bill your clients directly through WebWave.
All your projects and billings are managed through a Webmaster Panel. It is quite convenient.
Who is WebWave For?
As you may have guessed, WebWave is positioned as a service for both professional web designers who want to create websites for their clients and non-specialists, such as small business owners, who need a functional website to get their business off the ground.
Are they successful in their mission? Yes, in my opinion, due to the unique approach to website design and true drag-and-drop functionality.
First of all, the website builder is a well-thought-out tool with a lot of impressive features.
It’s complex enough for creative geniuses to do their best work, yet simple enough for non-designers to use. And regardless of your skill level, if you ever need help, you can contact the support team via chat or email and get answers quickly. My interaction with the WebWave support team was extremely positive.
Their online chat usually responds in less than 60 seconds! Unlike Wix or other builders, I was able to talk to a real person, not a robot. They sent me short video tutorials explaining my case which was extremely helpful and impressive.
You can also join their friendly community of web designers by joining the WebWave Facebook group. What I like best about the group is that the WebWave team uses it to communicate with us. They ask what features we need most, let us know about upcoming changes, and answer any questions we may have.
They seem to be very interested in user feedback in general. On their website, you can vote on which features you want to see next, and even suggest your own. It fosters a sense of community and makes you feel like an active member of WebWave.
How to Get “WebWave” Access from Appsumo Deal with a $10 Discount:

- Visit The “WebWave” deal page
- Wait a few seconds
- You will see a Discount Popup
- Enter your Email to Receive an Exclusive benefit
- Continue with the same Email Id
- Get a $10 Discount at the end
- Discount valid only for new user
Visit Lifetime Deal Page Now!!
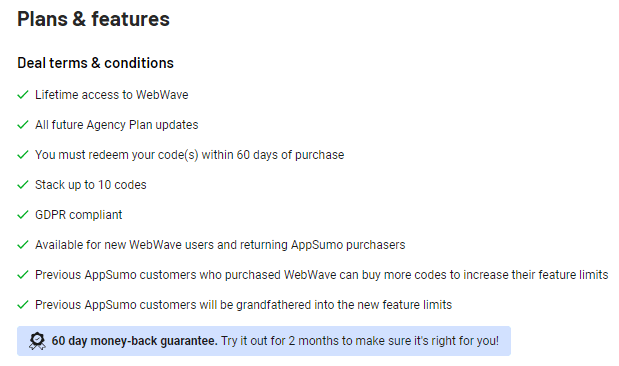
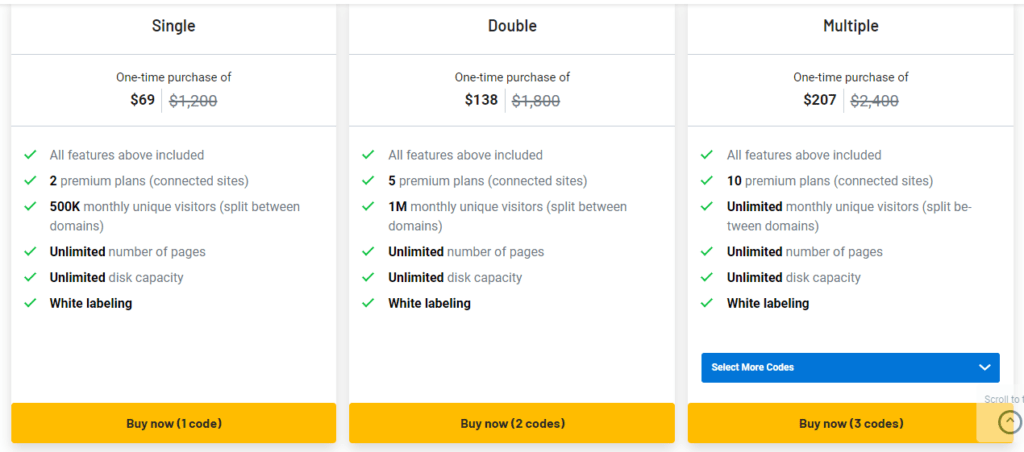
Pricing and Value For Money
They have 3 paid Premium Plans –

Visit Lifetime Deal Page Now!!
WebWave – Verdict
WebWave, more than other website builders, resembles a graphic design tool, like Canva, Figma, or Photoshop, due to its true drag-and-drop functionality. This is the main reason why WebWave stands out from its competitors.
Plus, for a reasonable price, you get a solid website builder with advanced design features that are also pretty easy to use.
I’m sure the bugs I noticed like missing templates will be fixed soon. The WebWave team is actively developing the tool to ensure everyone is happy with their software.
That said, I think WebWave is a great option. And since it’s completely free, you can find out for yourself at any time.

Leave a Reply